How to build API endpoints using Alteryx Server

In this post we are going to talk about how you can use an Alteryx workflow published to the Alteryx Server to create an API endpoint. We won’t go into what APIs are as there is plenty on the web about them. What we will introduce you to however is how you can use Alteryx Server to build and provide an api endpoint to a group of users in order to get information that they wouldn’t otherwise have or also make a complex query like multiple data sources or multiple tables much easier to a user.
There are actually many other use cases we can solve with this approach:
- Creating API calls to pull or update values in a database like SQL, Mongo, etc.
- Creating API calls to trigger jobs, functions, etc.
- Creating API calls to simplify many calls to many different APIs
- Creating API calls to simplify complex workflows for the users
Now to get to the good part! Note: If you don’t have Alteryx Server then you won’t be able to enable this capability but you can follow along and learn something new still!
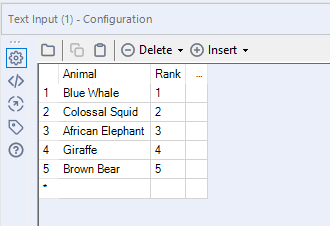
First things first, you’ll need a workflow that does something and returns some sort of value. In this super simple example we are going to look at a short list of the 5 biggest animals. This workflow will return the animal for whatever rank the user selects. Because this is a super simple example I am using a text input and essentially hardcoding the values but you could imagine if this were more of a real use case we might have a workflow that scrapes these values at run time so that the list is always up to date. For now it looks like this:

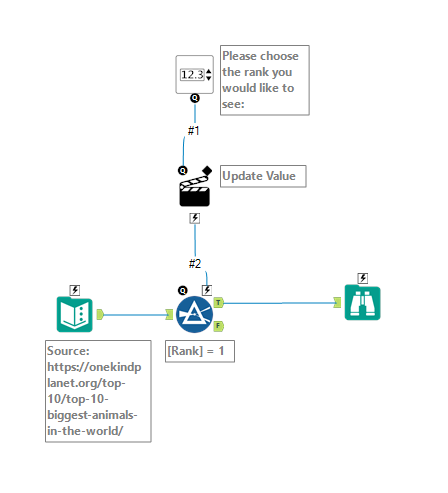
The workflow (download) looks like this:

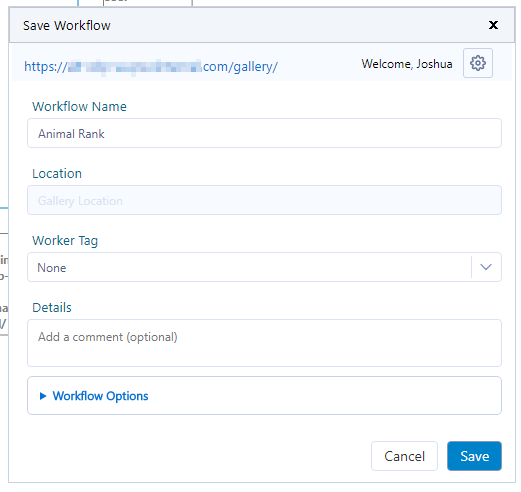
Now that we have the workflow built we need to publish it to our Alteryx Gallery (aka Alteryx Server).

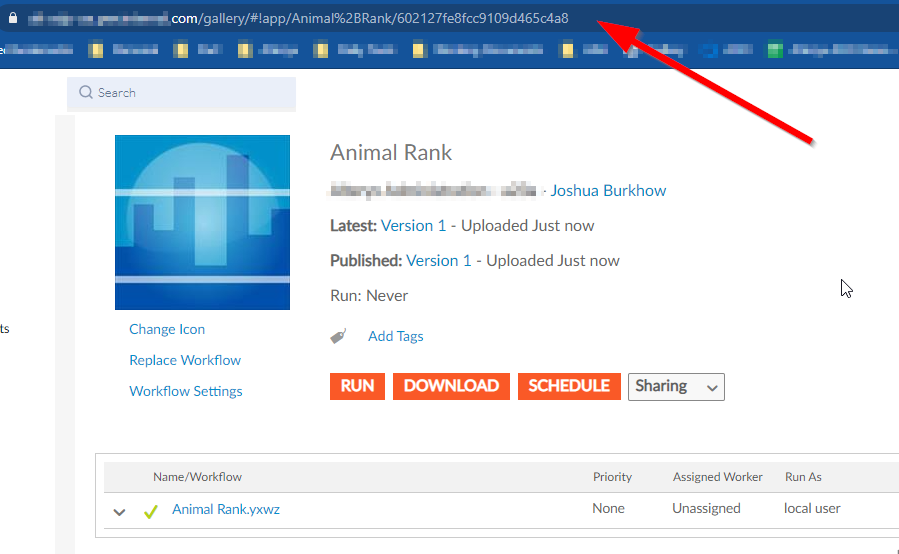
Now that you have it published it, you want to ensure you have this workflow ID that is available in the URL. You can get that by going to the workflow in the gallery and copying the last part of the URL here:

Now we need to do 3 specific things. We want to ensure that our subscription is enabled to use the API, we need to get our API Key and Secret, and we want to build the actual API call
Note: if you don’t have access as a curator then you might need to find someone who does, or just check the “Keys” tab below, you might already have it!
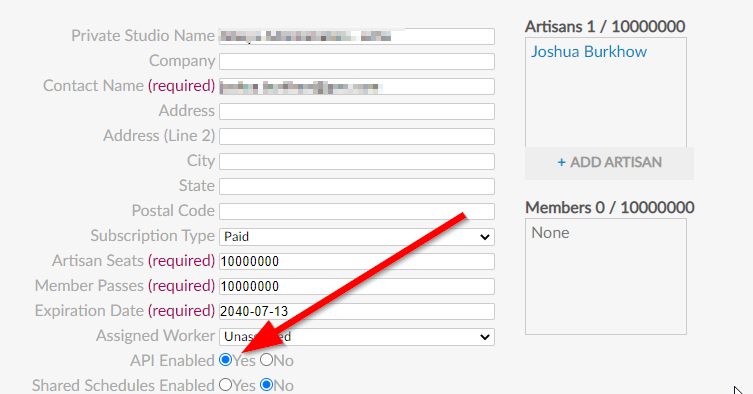
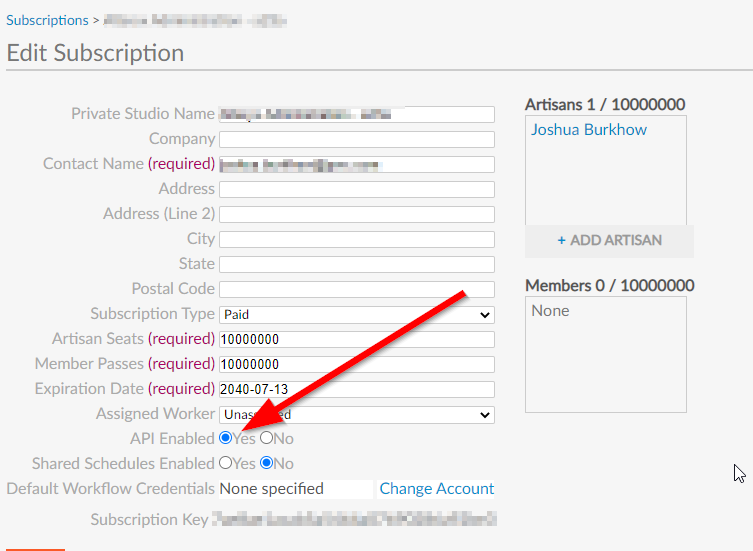
In order to ensure you can use the API there is a setting in the Admin portal of the Alteryx Gallery that does this under the subscription this workflow sits in like this:

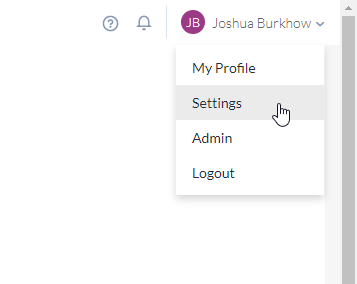
By enabling this feature you have also enabled Alteryx to create a unique Key and Secret which is located in the settings of your studio. You can access that here:

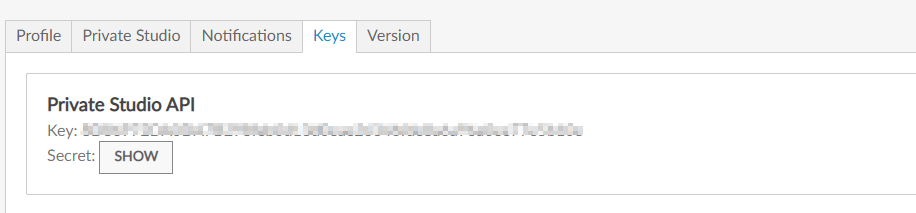
Then clicking on the “Keys” tab you will see your key and secret:

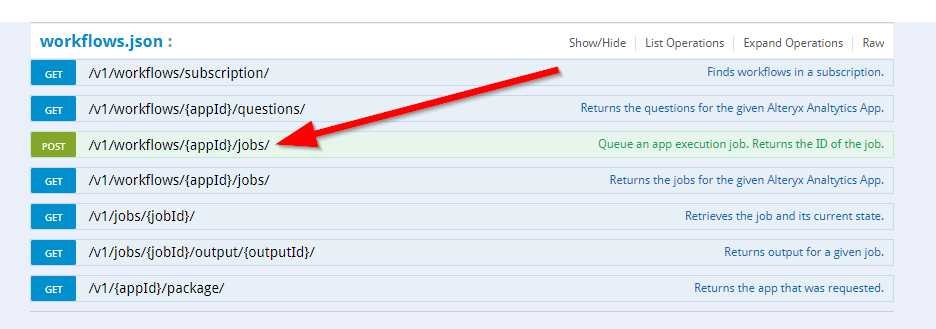
If you are new to this type of activity what you may not have realized is that by just uploading your workflow to the Alteryx Gallery you have now enabled it to be accessible by the Alteryx Gallery API. To see the documentation and try it out you can go here: https://gallery.alteryx.com/api-docs/. What this means is that we can call this API from anywhere (where it’s accessible of course ;)) and with anything (Python, Javascript, C++ and even Alteryx itself!).
Now the use cases are quite endless now. If you upload a workflow or even an analytic app you can use this post API endpoint to run that workflow or app and get data back!
In a future blog post we will run through a use case or two end to end. In the meantime here are some great resources and use cases for using the Alteryx Gallery API:
- Gallery API Overview: https://help.alteryx.com/current/developer-help/gallery-api-overview
- Patrick Digan’ API Macro: https://community.alteryx.com/t5/Engine-Works/Using-the-Alteryx-API-from-Alteryx/ba-p/318565
- Andre de Vries’ Embed Apps & Workflows: https://andredevries.dev/posts/alteryx-gallery-api
Hope you enjoy!





